Step 1:
Let us create new ZK Maven Project as shown in the following steps
In the Eclipse IDE, select File –> New-> Other->Maven Project

Click Next and Select zk-archetype-webapp 6.5.2 as shown below
Click Next and enter ireportExamples for Group ID, Artifact ID and package as shown. Select 6.5.2 version and click Finish
New Maven Project will be created with the following folder structure
Step 2:
Define a Person.java POJO class as defined below. This is the Java bean data source that is going to provide the data to the report.
package ireportExamples;
public class Person {
private String firstName;
private String lastName;
private Integer age;
public Person(String firstName, String lastName, Integer age) {
this.firstName = firstName;
this.lastName = lastName;
this.age = age;
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName;
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
}
We need the .class for the above java file. Just compile and run the project by right click on the project name and Select Run as –> Run on Server
Step 3:
Next we will start with iReport. Goto http://sourceforge.net/projects/ireport/files/?source=navbar and download iReport 5.1.0 windows installer exe as shown
After download, install the ireport and Run. After the welcome screen, Select File –> New as shown
Select Blank A4 and Click on Open this Template
Enter the Report Name and Location as shown above.
Now Let us add Report Title.On the Palette window, look for Label Static Text and select that and drag to title band in the designer.
Now double click on the Static text and change the text as My First Report as shown
Now Let us change the font size. Click on Window -> Properties to change the font size as shown
Very Important Note, Select the myFirstReport in the left navigator and Right Click and Select Properties
Select Language option to “Java”
Add the column header for the report by dragging and dropping the "Static Text" for the column headers.
Next, we need to Tell iReport where to find the classes by defining the class path via Tools --> Option, and then select the "Classpath" tab.
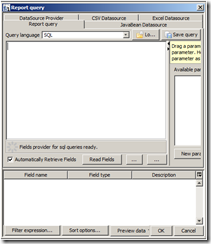
Next let us define the Report query. Click Report query icon as shown
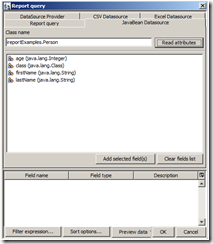
Goto JavaBean Datasource and type ireportExamples.Person in the class name and Click Read attributes button as shown
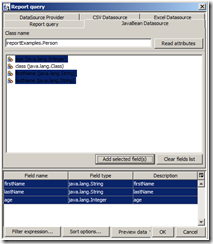
Select firstname, lastname and age as shown
Now Come to detail section and Drag a Text Field from the Palette
Right Click and Select Edit Expression
Remove the default expression and double click on firstname
Click Apply. Repeat the same steps for Lastname and age
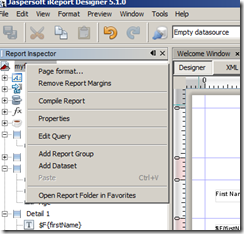
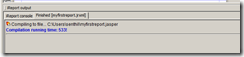
Now save the report and Right click on myFirstReport on the Left navigation and select Complie report
And after successful compile, iReport will create jasper file in the path we specified earlier. The file name will be
Step 4:
Now let us come back to java application. First let us add the jasper report dependency in our POM File. Open the POM File and add the following
<dependency>
<groupId>net.sf.jasperreports</groupId>
<artifactId>jasperreports</artifactId>
<version>5.1.0</version>
</dependency>
Next create a folder called reports under webapp folder as shown
Copy the myfirstreport.jasper file in the above folder as shown
Modify the index.zul file as follows
<zk>
<window apply="org.zkoss.bind.BindComposer"
viewModel="@id('vm')@init('ireportExamples.MyViewModel')">
<button label="Show Report" onClick="@command('showReport')" />
</window>
</zk>
Modify the MyViewModel.java as follows
package ireportExamples;
import java.util.ArrayList;
import java.util.List;
import net.sf.jasperreports.engine.JREmptyDataSource;
import net.sf.jasperreports.engine.JRException;
import net.sf.jasperreports.engine.JasperFillManager;
import net.sf.jasperreports.engine.JasperPrint;
import net.sf.jasperreports.engine.data.JRBeanCollectionDataSource;
import net.sf.jasperreports.view.JasperViewer;
import org.zkoss.bind.annotation.Command;
import org.zkoss.bind.annotation.Init;
import org.zkoss.zk.ui.Executions;
public class MyViewModel {
private List<Person> personDataSet = new ArrayList<Person>();
@Init
public void init() {
fillpersonData();
}
@Command
public void showReport() throws JRException {
String reportFile = Executions.getCurrent().getDesktop().getWebApp()
.getRealPath("/reports");
reportFile = reportFile + "/myfirstreport.jasper";
JasperPrint jasperPrint = JasperFillManager.fillReport(reportFile,
null, new JRBeanCollectionDataSource(personDataSet));
//view the report using JasperViewer
JasperViewer.viewReport(jasperPrint,false);
}
private void fillpersonData() {
personDataSet.add(new Person("John", "Smith", 25));
personDataSet.add(new Person("David", "Thomas", 15));
personDataSet.add(new Person("Ronald", "Jose", 45));
personDataSet.add(new Person("Larry", "Scott", 46));
personDataSet.add(new Person("Dennis", "Jerry", 45));
personDataSet.add(new Person("Peter", "Carl", 12));
personDataSet.add(new Person("Adam", "Jorge", 17));
personDataSet.add(new Person("Aaron", "Leon", 24));
personDataSet.add(new Person("Billy", "Mario", 49));
personDataSet.add(new Person("Todd", "Ray", 65));
personDataSet.add(new Person("Jimmy", "Norman", 54));
}
}
That’s all. Now you run and click on the ShowReport button to show the report as shown





























No comments:
Post a Comment