Change Look and Feel
In the previous part 4, we have created UI presentation layer (i.e) two files userlist.zul and userCRUD.zul file. If you look more closely, we have used sclass for each component. There is no impact on the look and feel. Now we will create CSS Classes for all those sclass names and change the look and feel.
Before going into detail, first we will change the layout for our application. We will use border layout with four area such north, west, center and south. In the north/south/west, we will show some images to beautify the application. In the center area, we will display all our zul files.
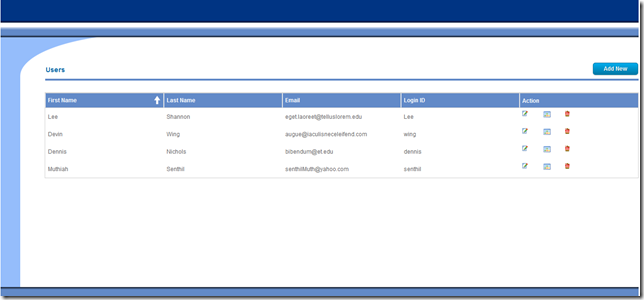
At the end of this part 5, our application will look as follows
Step 1:
In order to display all our screens, we will design our main page where we will have border layout as said before and center area is our container to display our screens.
Under the webapp folder, create a zul file called main.zul as shown
Here is the code :
<?page title="Main" contentType="text/html;charset=UTF-8"?>
<zk>
<window id="main" border="none" width="100%" height="100%"
apply="org.zkoss.bind.BindComposer"
viewModel="@id('vm') @init('zkexample.zkoss.MainVM')">
<borderlayout id="mainlayout" height="100%">
<north id="north" height="19%" border="0">
<div>
<image sclass="fimgtopbkg"></image>
<image sclass="fimgsidetop"></image>
</div>
</north>
<west id="west" size="7%" border="0">
<div width="100%" height="100%">
<image sclass="fimgsidemid"></image>
<image sclass="fimgsidebgk"></image>
</div>
</west>
<center id="center" border="0">
<include src="userList.zul" />
</center>
<south id="south" border="0" size="4%">
<image sclass="fimgbottom"></image>
</south>
</borderlayout>
</window>
</zk>
And also we will create our viewmodel(MainVM) for the above main.zul as shown

package zkexample.zkoss;
import java.util.HashMap;
import org.zkoss.bind.annotation.AfterCompose;
import org.zkoss.bind.annotation.ContextParam;
import org.zkoss.bind.annotation.ContextType;
import org.zkoss.zk.ui.Component;
import org.zkoss.zk.ui.Executions;
import org.zkoss.zk.ui.select.Selectors;
import org.zkoss.zk.ui.select.annotation.Wire;
import org.zkoss.zul.Borderlayout;
import org.zkoss.zul.Center;
public class MainVM {
@Wire("#mainlayout")
private Borderlayout borderLayout;
/**
* This method will be called after host component composition has been done
* (AfterCompose)
*
* @param view
* Root Component of the ZUL File.
*/
@AfterCompose
public void initSetup(@ContextParam(ContextType.VIEW) Component view) {
final HashMap<String, Object> map = new HashMap<String, Object>();
Selectors.wireComponents(view, this, false);
/* get an instance of the searched CENTER layout area */
Center c1 = borderLayout.getCenter();
/* clear the center child */
c1.getChildren().clear();
map.put("centerArea", c1);
/* Load the left navigation menu for patient cases */
Executions.createComponents("userList.zul", c1, map);
}
}
Step 2:
Let us create CSS and Images in the application. Under the webapp folder, create two folders called CSS and images.
Under the CSS Folder, create two css files such as style.css and ThemeStyle.css. You can copy the CSS Content from the source which is available for download at the bottom of this post.
The reason for having two css files as follows
1. If you look closely in the css files, both the css files will contain the same class name, but in the style.css, it will contain only alignment related properties, but all the color and images under the same class name are coded in the Themestyle.css. By this way, we can have build the different theme for each user. We will see this in the later part of this series.
Next from the downloaded source, copy all the images into image folder. Finally, the structure will look as follows
Since now we are going to display all our screens in the center area of the borderlayout, so I modified all the following files. No change in the business logic, just changed the way to accommodate the borderlayout.
All these following files are modifier. Please refer the source
userList.zul
UserCRUD.zul
UserListVM.java
UserCRUDVM.java
Now you can select the main.zul and run using tomcat server and observe the output.
Video Demo (It will take some to show)
http://screencast.com/t/eo4XUdj6GI
In the next part 6, We will see how to apply Spring security 3 integration with hibernate 4
You can download the source code here.





No comments:
Post a Comment