Some more features.
So we have successfully completed our spring security integration with ZK Application as per the previous article.
In this post, we will add some more features to our application.
Define System Level users.
In the standard login based application, always there will be some users are defined as system and the end users of the application cannot modify or Delete those users from the system. That’s what we are going to do now.
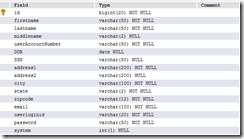
As a first step, in the mysql table, add one more column as shown
As you can see, we have given default value for this column as zero. So any user created thru the application will have zero value. So users having system=0 will be treated as normal user and users having system=1 will be treated as system normal users. So in the back end itself, make some users are system by changing the value to 1.
Next step, we need add this new column in our domain object. In the zkexample.domain.UserProfile.java add this and include the getter and setter as shown.
private Integer system;
public Integer getSystem() {
return system;
}
public void setSystem(Integer system) {
this.system = system;
}
Next step, we need to modify our userList.zul. For system users, we will NOT show EDIT and DELETE action. We will only allow View option.
And also, we will see how we can use ZK Popup component for this use case.(Please refer here and here). For system users, we will show one more question mark image with popup bind to inform the user about this.
Update style.css
/* Start: Action Images- Auditlog
---------------------------------------------- */
.fImageAudit {
width: 25px;
background-image: url('../images/AuditLog.jpg');
background-repeat: no-repeat;
border: 0 none;
cursor: pointer;
}
And you need to have the QuestionmarkButton-16x16.png in the images folder
Here is the modified zul file
<?page title="Users List" contentType="text/html;charset=UTF-8"?>
<zk>
<window id="userList" border="none" height="80%" width="96%"
apply="org.zkoss.bind.BindComposer"
viewModel="@id('vm') @init('zkexample.zkoss.UserListVM')">
<separator />
<separator />
<div width="100%">
<div sclass="sectionTitle">
<separator />
<label value="Users" sclass="sectionTitleLabel" />
<separator />
</div>
<div style="float:right">
<button label="Add New" onClick="@command('onAddNew')"
mold="trendy" sclass="mybutton button blue small" />
<button label="Logout" mold="trendy" id="btnlogout"
sclass="mybutton button blue small" onClick="@command('Logout')" />
</div>
<div style="clear: both;"></div>
<div sclass="sectionSeperator"></div>
</div>
<separator />
<listbox id="" mold="paging" pageSize="11" pagingPosition="top"
sclass="mylist" selectedItem="@bind(vm.selectedItem)"
model="@load(vm.dataSet)">
<listhead sizable="true">
<listheader label="First Name" sortDirection="ascending"
sort="auto(firstName)" />
<listheader label="Last Name" sort="auto(lastName)" />
<listheader label="Email" sort="auto(email)" />
<listheader label="Login ID" sort="auto(userLoginID)" />
<listheader label="Action" />
</listhead>
<template name="model" var="p1">
<listitem>
<listcell label="@load(p1.firstName)" />
<listcell label="@load(p1.lastName)" />
<listcell label="@load(p1.email)" />
<listcell label="@load(p1.userLoginID)" />
<listcell>
<hbox spacing="20px">
<image
onClick="@command('onEdit',userRecord=p1)" sclass="fimageedit"
visible="@load(p1.system eq 0)"
tooltiptext="To Edit the user details">
</image>
<image
onClick="@command('openAsReadOnly',userRecord=p1)"
sclass="fimageView" tooltiptext="To view the user details">
</image>
<image
tooltip="msgPopup, position=before_start, delay=500" sclass="fImageSystem"
visible="@load(p1.system eq 1)" />
<image
onClick="@command('onDelete',userRecord=p1)"
visible="@load(p1.system eq 0)" sclass="fimageDelete"
tooltiptext="To Delete the user ">
</image>
</hbox>
</listcell>
</listitem>
</template>
</listbox>
<popup id="msgPopup">
<label id="msg"
value="Sytem defined user. Edit and Delete are not allowed.">
</label>
</popup>
</window>
</zk>
List Data Filter.
Next we will add data filter option as shown in ZK Demo here. First let us add datafilter class in our project. Create one more class named as Datafilter under the zkoss package as shown.

package zkexample.zkoss;
public class DataFilter {
private String code = "";
private String firstName = "";
private String lastName = "";
private String email = "";
private String loginID= "";
public String getCode() {
return code;
}
public void setCode(String code) {
this.code = code == null ? "" : code.trim();
}
public String getFirstName() {
return firstName;
}
public void setFirstName(String firstName) {
this.firstName = firstName == null ? "" : firstName.trim();
}
public String getLastName() {
return lastName;
}
public void setLastName(String lastName) {
this.lastName = lastName == null ? "" : lastName.trim();
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email == null ? "" : email.trim();
}
public String getLoginID() {
return loginID;
}
public void setLoginID(String loginID) {
this.loginID = loginID == null ? "" : loginID.trim();
}
}
Next we need to add auxhead in our listing file. Here is the modified userList.zul and UserListVM
UserList.zul
<?page title="Users List" contentType="text/html;charset=UTF-8"?>
<zk>
<window id="userList" border="none" height="80%" width="96%"
apply="org.zkoss.bind.BindComposer"
viewModel="@id('vm') @init('zkexample.zkoss.UserListVM')">
<separator />
<separator />
<div width="100%">
<div sclass="sectionTitle">
<separator />
<label value="Users" sclass="sectionTitleLabel" />
<separator />
</div>
<div style="float:right">
<button label="Add New" onClick="@command('onAddNew')"
mold="trendy" sclass="mybutton button blue small" />
<button label="Logout" mold="trendy" id="btnlogout"
sclass="mybutton button blue small" onClick="@command('Logout')" />
</div>
<div style="clear: both;"></div>
<div sclass="sectionSeperator"></div>
</div>
<separator />
<listbox id="" mold="paging" pageSize="11" pagingPosition="top"
sclass="mylist" selectedItem="@bind(vm.selectedItem)"
model="@load(vm.dataSet)">
<auxhead>
<auxheader colspan="1">
<image sclass="fImageFilter" />
<textbox cols="30" mold="rounded"
value="@bind(vm.dataFilter.firstName)"
onChange="@command('doFilter')" instant="true" />
</auxheader>
<auxheader colspan="1">
<image sclass="fImageFilter" />
<textbox cols="30" mold="rounded"
value="@bind(vm.dataFilter.lastName)"
onChange="@command('doFilter')" instant="true" />
</auxheader>
<auxheader colspan="1">
<image sclass="fImageFilter" />
<textbox cols="30" mold="rounded"
value="@bind(vm.dataFilter.email)" onChange="@command('doFilter')"
instant="true" />
</auxheader>
<auxheader colspan="1">
<image sclass="fImageFilter" />
<textbox cols="33" mold="rounded"
value="@bind(vm.dataFilter.loginID)"
onChange="@command('doFilter')" instant="true" />
</auxheader>
</auxhead>
<listhead sizable="true">
<listheader label="First Name" sortDirection="ascending"
sort="auto(firstName)" />
<listheader label="Last Name" sort="auto(lastName)" />
<listheader label="Email" sort="auto(email)" />
<listheader label="Login ID" sort="auto(userLoginID)" />
<listheader label="Action" />
</listhead>
<template name="model" var="p1">
<listitem>
<listcell label="@load(p1.firstName)" />
<listcell label="@load(p1.lastName)" />
<listcell label="@load(p1.email)" />
<listcell label="@load(p1.userLoginID)" />
<listcell>
<hbox spacing="20px">
<image
onClick="@command('onEdit',userRecord=p1)" sclass="fimageedit"
visible="@load(p1.system eq 0)"
tooltiptext="To Edit the user details">
</image>
<image
onClick="@command('openAsReadOnly',userRecord=p1)"
sclass="fimageView" tooltiptext="To view the user details">
</image>
<image
tooltip="msgPopup, position=before_start, delay=500"
sclass="fImageSystem" visible="@load(p1.system eq 1)" />
<image
onClick="@command('onDelete',userRecord=p1)"
visible="@load(p1.system eq 0)" sclass="fimageDelete"
tooltiptext="To Delete the user ">
</image>
</hbox>
</listcell>
</listitem>
</template>
</listbox>
<popup id="msgPopup">
<label id="msg"
value="Sytem defined user. Edit and Delete are not allowed.">
</label>
</popup>
</window>
</zk>
UserListVM
package zkexample.zkoss;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Iterator;
import java.util.List;
import org.zkoss.bind.BindUtils;
import org.zkoss.bind.annotation.AfterCompose;
import org.zkoss.bind.annotation.BindingParam;
import org.zkoss.bind.annotation.Command;
import org.zkoss.bind.annotation.ContextParam;
import org.zkoss.bind.annotation.ContextType;
import org.zkoss.bind.annotation.ExecutionArgParam;
import org.zkoss.bind.annotation.NotifyChange;
import org.zkoss.zk.ui.Component;
import org.zkoss.zk.ui.Executions;
import org.zkoss.zk.ui.event.Event;
import org.zkoss.zk.ui.event.EventListener;
import org.zkoss.zk.ui.select.Selectors;
import org.zkoss.zk.ui.select.annotation.WireVariable;
import org.zkoss.zkplus.spring.SpringUtil;
import org.zkoss.zul.Center;
import org.zkoss.zul.Messagebox;
import zkexample.domain.UserProfile;
import zkexample.service.CRUDService;
public class UserListVM {
private Center centerArea;
private DataFilter dataFilter = new DataFilter();
@WireVariable
private CRUDService CRUDService;
private UserProfile selectedItem;
private List<UserProfile> allReordsInDB = null;
private List<UserProfile> userList = null;
public UserProfile getSelectedItem() {
return selectedItem;
}
public void setSelectedItem(UserProfile selectedItem) {
this.selectedItem = selectedItem;
}
public DataFilter getDataFilter() {
return dataFilter;
}
public void setDataFilter(DataFilter dataFilter) {
this.dataFilter = dataFilter;
}
@AfterCompose
public void initSetup(@ContextParam(ContextType.VIEW) Component view,
@ExecutionArgParam("centerArea") Center centerArea) {
Selectors.wireComponents(view, this, false);
this.centerArea = centerArea;
CRUDService = (CRUDService) SpringUtil.getBean("CRUDService");
allReordsInDB = CRUDService.getAll(UserProfile.class);
userList = new ArrayList<UserProfile>((allReordsInDB));
}
public List<UserProfile> getDataSet() {
return allReordsInDB;
}
@Command
public void onAddNew() {
final HashMap<String, Object> map = new HashMap<String, Object>();
map.put("selectedRecord", null);
map.put("recordMode", "NEW");
map.put("centerArea", centerArea);
centerArea.getChildren().clear();
Executions.createComponents("UserCRUD.zul", centerArea, map);
}
@Command
public void onEdit(@BindingParam("userRecord") UserProfile userProfile) {
final HashMap<String, Object> map = new HashMap<String, Object>();
map.put("selectedRecord", userProfile);
map.put("recordMode", "EDIT");
map.put("centerArea", centerArea);
centerArea.getChildren().clear();
Executions.createComponents("UserCRUD.zul", centerArea, map);
}
@Command
public void openAsReadOnly(
@BindingParam("userRecord") UserProfile userProfile) {
final HashMap<String, Object> map = new HashMap<String, Object>();
map.put("selectedRecord", userProfile);
map.put("recordMode", "READ");
map.put("centerArea", centerArea);
centerArea.getChildren().clear();
Executions.createComponents("UserCRUD.zul", centerArea, map);
}
@SuppressWarnings({ "rawtypes", "unchecked" })
@Command
public void onDelete(@BindingParam("userRecord") UserProfile userProfile) {
int OkCancel;
this.selectedItem = userProfile;
String str = "The Selected \"" + userProfile.getUserLoginID()
+ "\" will be deleted.";
OkCancel = Messagebox.show(str, "Confirm", Messagebox.OK
| Messagebox.CANCEL, Messagebox.QUESTION);
if (OkCancel == Messagebox.CANCEL) {
return;
}
str = "The \""
+ userProfile.getUserLoginID()
+ "\" will be permanently deleted and the action cannot be undone.";
Messagebox.show(str, "Confirm", Messagebox.OK | Messagebox.CANCEL,
Messagebox.QUESTION, new EventListener() {
public void onEvent(Event event) throws Exception {
if (((Integer) event.getData()).intValue() == Messagebox.OK) {
CRUDService.delete(selectedItem);
allReordsInDB.remove(allReordsInDB
.indexOf(selectedItem));
BindUtils.postNotifyChange(null, null,
UserListVM.this, "dataSet");
}
}
});
}
@NotifyChange("dataSet")
@Command
public void doFilter() {
allReordsInDB = new ArrayList<UserProfile>();;
for (Iterator<UserProfile> i = userList.iterator(); i.hasNext();) {
UserProfile tmp = i.next();
if (tmp.getFirstName().toLowerCase()
.indexOf(dataFilter.getFirstName().toLowerCase()) == 0
&& tmp.getLastName().toLowerCase()
.indexOf(dataFilter.getLastName().toLowerCase()) == 0
&& tmp.getEmail().toLowerCase()
.indexOf(dataFilter.getEmail().toLowerCase()) == 0
&& tmp.getUserLoginID().toLowerCase()
.indexOf(dataFilter.getLoginID().toLowerCase()) == 0) {
allReordsInDB.add(tmp);
}
}
}
@Command
public void Logout() {
Executions.sendRedirect("/j_spring_security_logout");
}
}
Now the output will be as shown.
In the next part 8, ZK Theme customization for each user
You can download the source here.


No comments:
Post a Comment