ZK Version : ZK 7
index.zul
<?page title="Auto Generated index.zul"?>
<zk>
<style src="/css/myzk7style.css" />
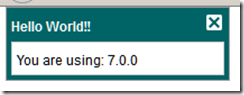
<window title="Hello World!!" border="normal" width="200px" closable="true">
<label value="You are using: ${desktop.webApp.version}" />
</window>
</zk>
myzk7style.css
@CHARSET "ISO-8859-1";
.z-window-header {
padding-top: 1px;
padding-right: -1px;
padding-bottom: 1px;
padding-left: 0;
margin-right: -4px;
color: white;
font-size: 12px;
font-weight: bolder;
}
.z-window-icon {
width: 20px;
height: 16px;
border-width: 1px;
border-style: solid;
border: none;
}
.z-window-close {
background: url('../images/action/messageboxClose.png') transparent
no-repeat 0 0;
}
.z-icon-times:before {
content: none;
}
.z-window-embedded {
background-image: none;
background: transparent repeat-x 0 0;
background: #006466; /* Old browsers */
background-image: -ms-linear-gradient(top, #006466 0%, #006466 100%);
/* IE10+ */
background-image: -moz-linear-gradient(top, #006466 0%, #006466 100%);
/* Firefox 3.6+ */
background-image: -o-linear-gradient(top, #006466 0%, #006466 100%);
/* Opera 11.10+ */
background-image: -webkit-gradient(linear, top, bottom, color-stop(0%, #006466),
color-stop(100%,, #006466)); /* Chrome,Safari4+ */
background-image: -webkit-linear-gradient(top, #006466 0%, #006466 100%);
/* Chrome10+,Safari5.1+ */
background-image: linear-gradient(to bottom, #006466 0%, #006466 100%);
/* W3C */
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#006466', endColorstr='#006466',
GradientType=0);
} /* IE6-9 */


No comments:
Post a Comment