
groupboxexample.zul
<?page title="new page title" contentType="text/html;charset=UTF-8"?>
<zk>
<style src="/css/style.css" />
<style src="/css/greentheme.css" />
<window title="Group Box CSS Example" border="normal" width="50%">
<separator></separator>
<separator></separator>
<separator></separator>
<separator></separator>
<separator></separator>
<separator></separator>
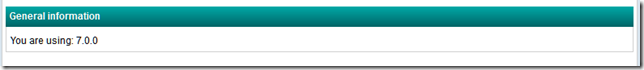
<groupbox mold="3d" closable="false"
sclass="grpboxSectionBar">
<caption label="General information" />
<label value="You are using: ${desktop.webApp.version}" />
</groupbox>
<separator></separator>
<separator></separator>
<separator></separator>
<separator></separator>
<separator></separator>
<separator></separator>
<groupbox mold="3d" closable="false">
<caption label="Another group box without sclass" />
<label value="You are using: ${desktop.webApp.version}" />
</groupbox>
</window>
</zk>
CSS – Style
.grpboxSectionBar.z-groupbox-3d>.z-groupbox-header {
background: none;
border: 0 none;
font-weight: bold;
height: auto;
min-height: 32px;
padding: 0px 0px;
font-size: 12px;
font-weight: bold;
color: white;
min-height: 25px;
}
.grpboxSectionBar.z-groupbox-3d > .z-groupbox-header .z-caption-content {
line-height: 16px;
padding: 4px 5px;
}CSS – greentheme.css
.grpboxSectionBar.z-groupbox-3d>.z-groupbox-header {
background: transparent repeat-x 0 0;
background: #006466; /* Old browsers */
background-image: -ms-linear-gradient(top, #00A9A7 0%, #006466 100%);
/* IE10+ */
background-image: -moz-linear-gradient(top, #00A9A7 0%, #006466 100%);
/* Firefox 3.6+ */
background-image: -o-linear-gradient(top, #00A9A7 0%, #006466 100%);
/* Opera 11.10+ */
background-image: -webkit-gradient(linear, top, bottom, color-stop(0%, #00A9A7),
color-stop(100%,, #006466)); /* Chrome,Safari4+ */
background-image: -webkit-linear-gradient(top, #00A9A7 0%, #006466 100%);
/* Chrome10+,Safari5.1+ */
background-image: linear-gradient(to bottom, #00A9A7 0%, #006466 100%);
/* W3C */
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#00A9A7', endColorstr='#006466',
GradientType=0); /* IE6-9 */
}CSS – graytheme.css@CHARSET "ISO-8859-1";
.grpboxSectionBar.z-groupbox-3d>.z-groupbox-header {
background-image: none;
background: transparent repeat-x 0 0;
background: #6F8992; /* Old browsers */
background-image: -ms-linear-gradient(top, #6F8992 0%, #6F8992 100%);
/* IE10+ */
background-image: -moz-linear-gradient(top, #6F8992 0%, #6F8992 100%);
/* Firefox 3.6+ */
background-image: -o-linear-gradient(top, #6F8992 0%, #6F8992 100%);
/* Opera 11.10+ */
background-image: -webkit-gradient(linear, top, bottom, color-stop(0%, #6F8992),
color-stop(100%,, #6F8992)); /* Chrome,Safari4+ */
background-image: -webkit-linear-gradient(top, #6F8992 0%, #6F8992 100%);
/* Chrome10+,Safari5.1+ */
background-image: linear-gradient(to bottom, #6F8992 0%, #6F8992 100%);
/* W3C */
filter: progid:DXImageTransform.Microsoft.gradient(
startColorstr='#6F8992', endColorstr='#6F8992',
GradientType=0); /* IE6-9 */
}
CSS – bluetheme.css@CHARSET "ISO-8859-1";
.grpboxSectionBar.z-groupbox-3d>.z-groupbox-header {
/* fallback */
background-color: #1a82f7;
background: url(images/linear_bg_2.png);
background-repeat: repeat-x;
/* Safari 4-5, Chrome 1-9 */
background: -webkit-gradient(linear, 0% 0%, 0% 100%, from(#1a82f7),
to(#2F2727));
/* Safari 5.1, Chrome 10+ */
background: -webkit-linear-gradient(top, #2F2727, #1a82f7);
/* Firefox 3.6+ */
background: -moz-linear-gradient(top, #2F2727, #1a82f7);
/* IE 10 */
background: -ms-linear-gradient(top, #2F2727, #1a82f7);
/* Opera 11.10+ */
background: -o-linear-gradient(top, #2F2727, #1a82f7);
}



No comments:
Post a Comment